Due Date: Feb 27, 2025
3. Building a Simple Navigation Bar
Objective: Create a navigation bar with links to other sections of the page.
Click here for review of the Lesson.
Click here for sample code.
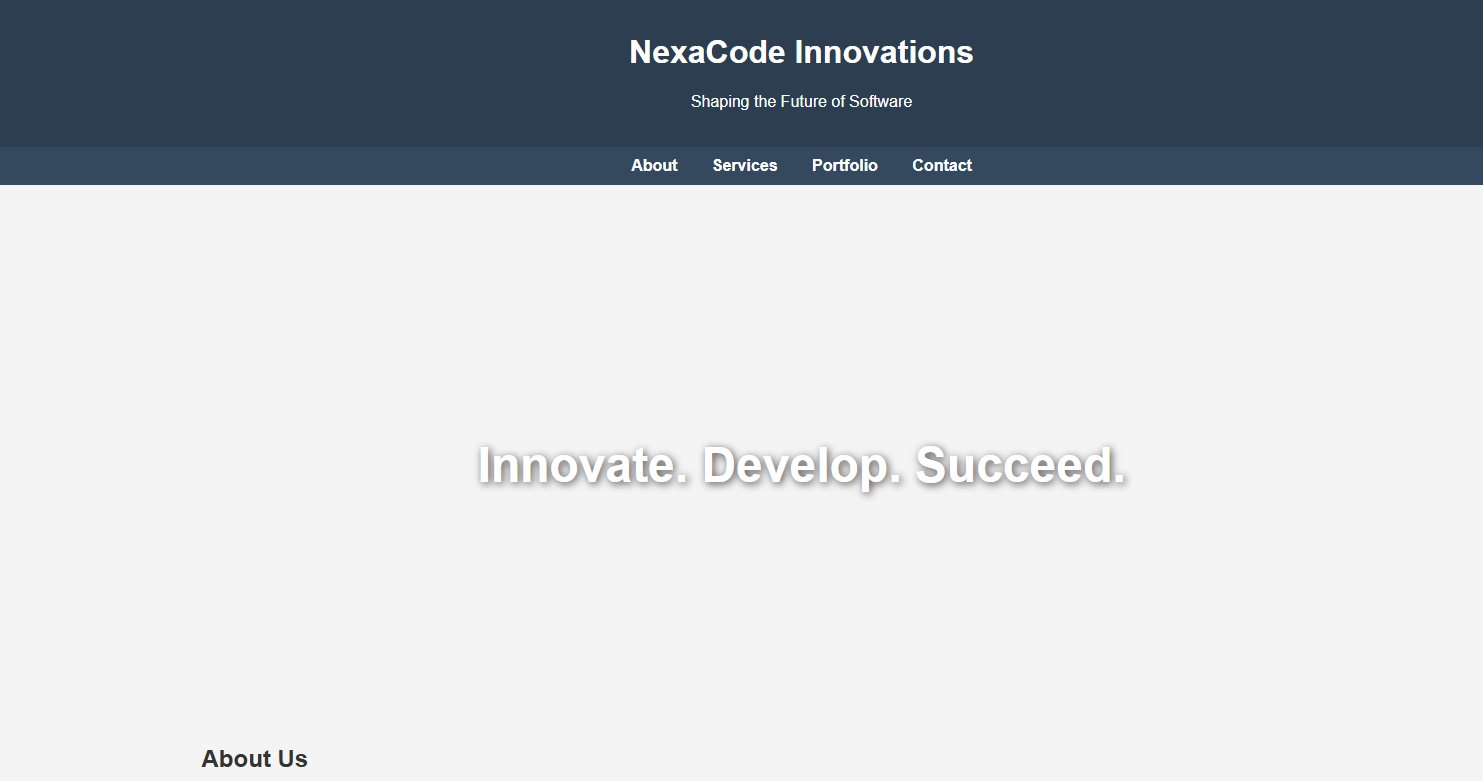
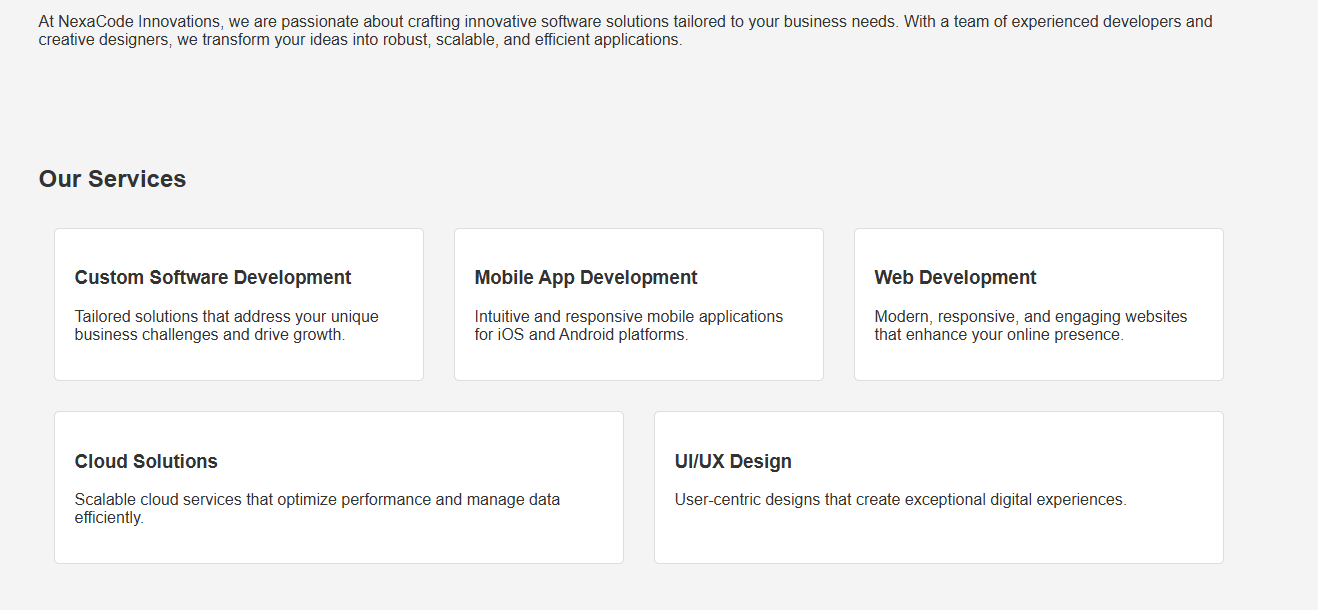
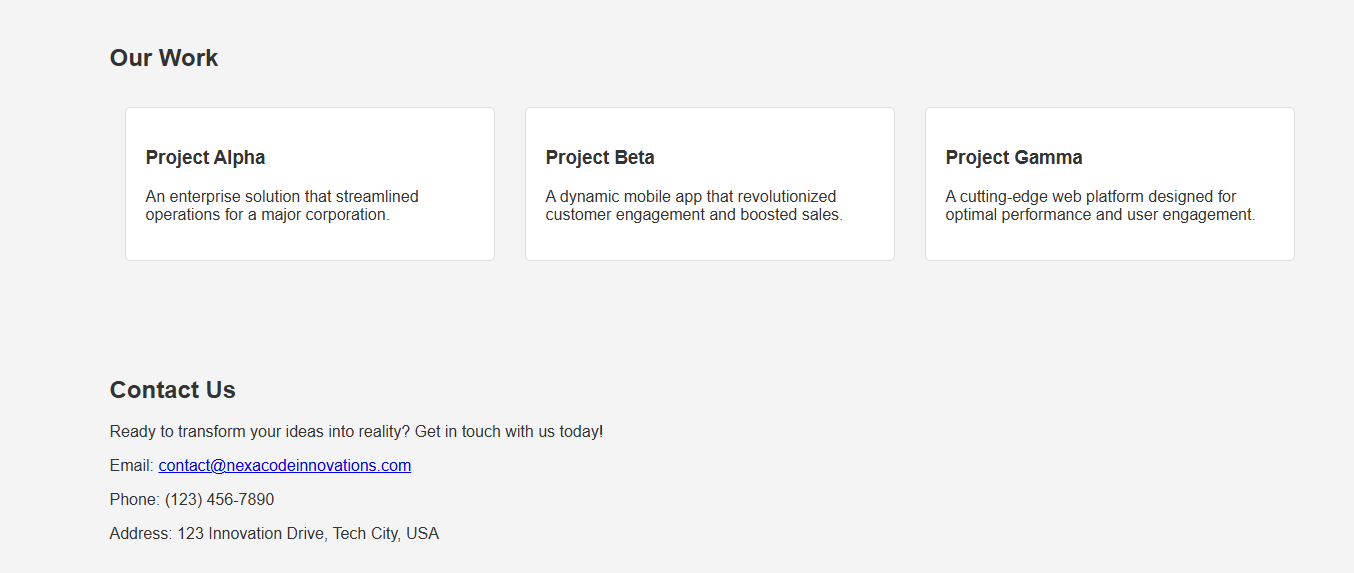
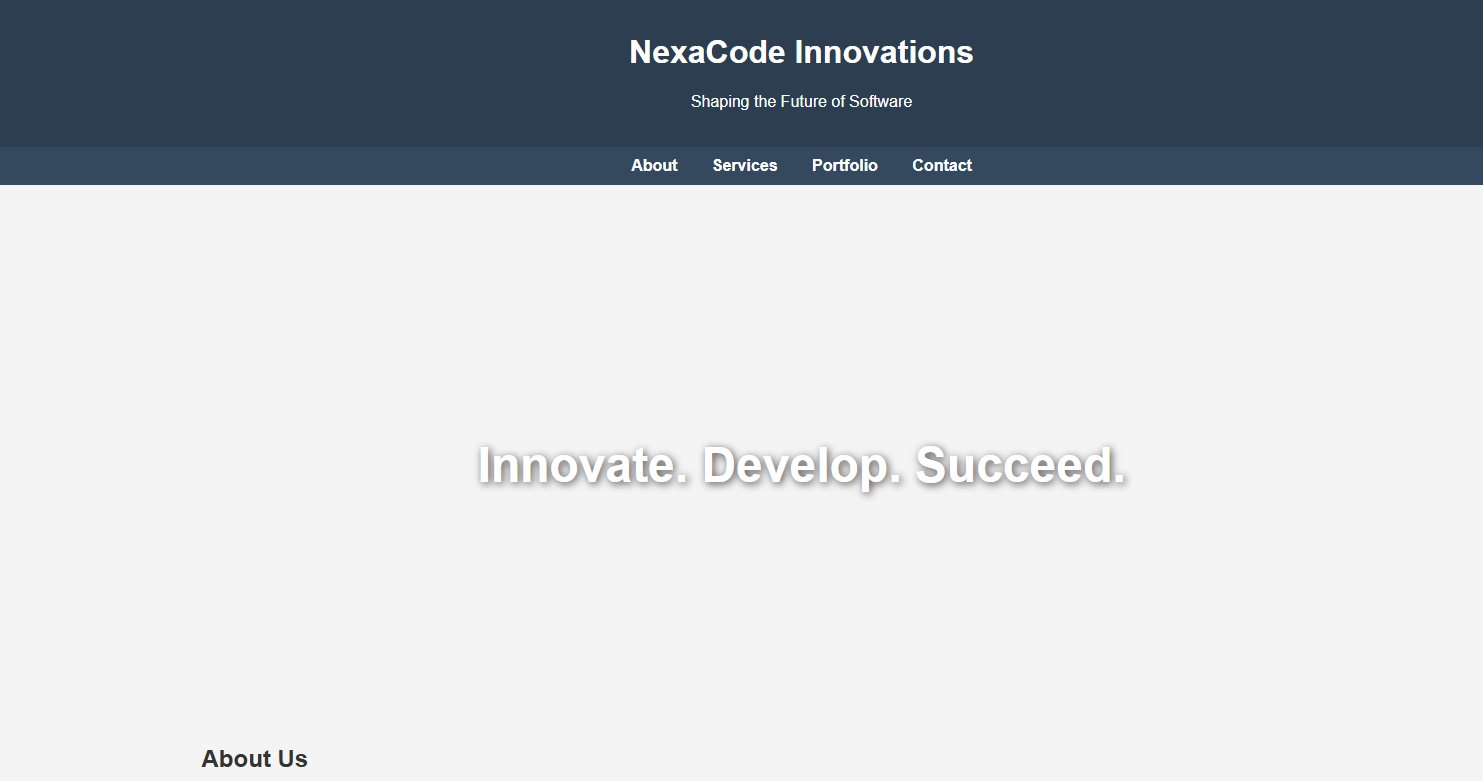
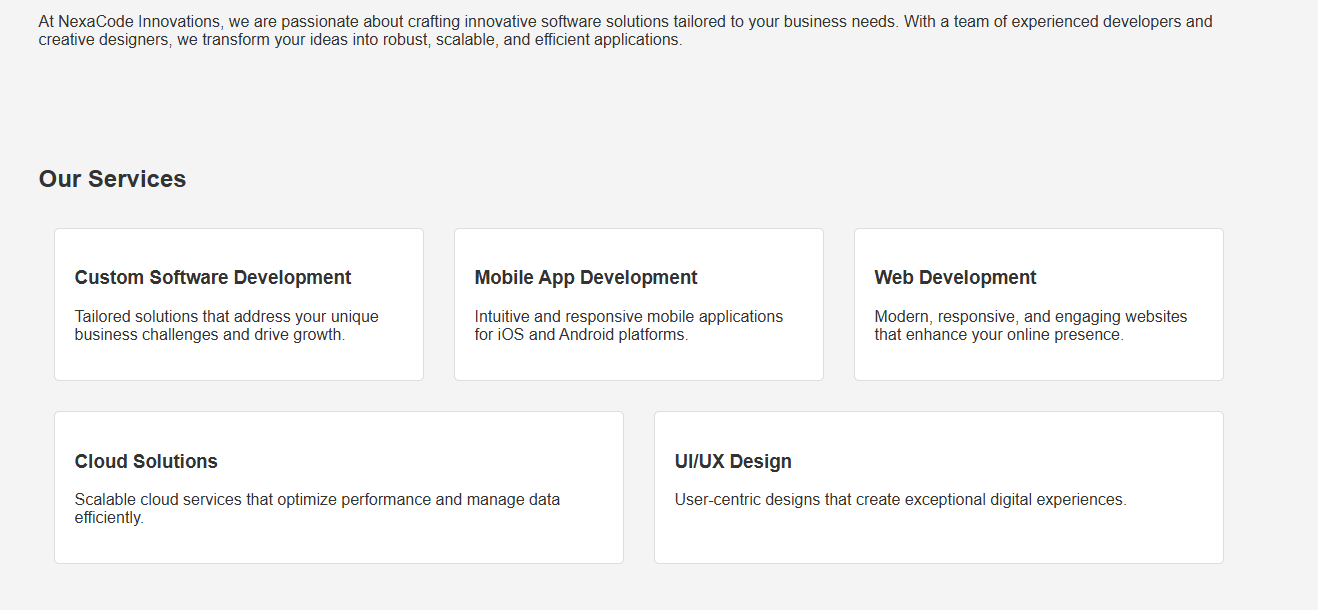
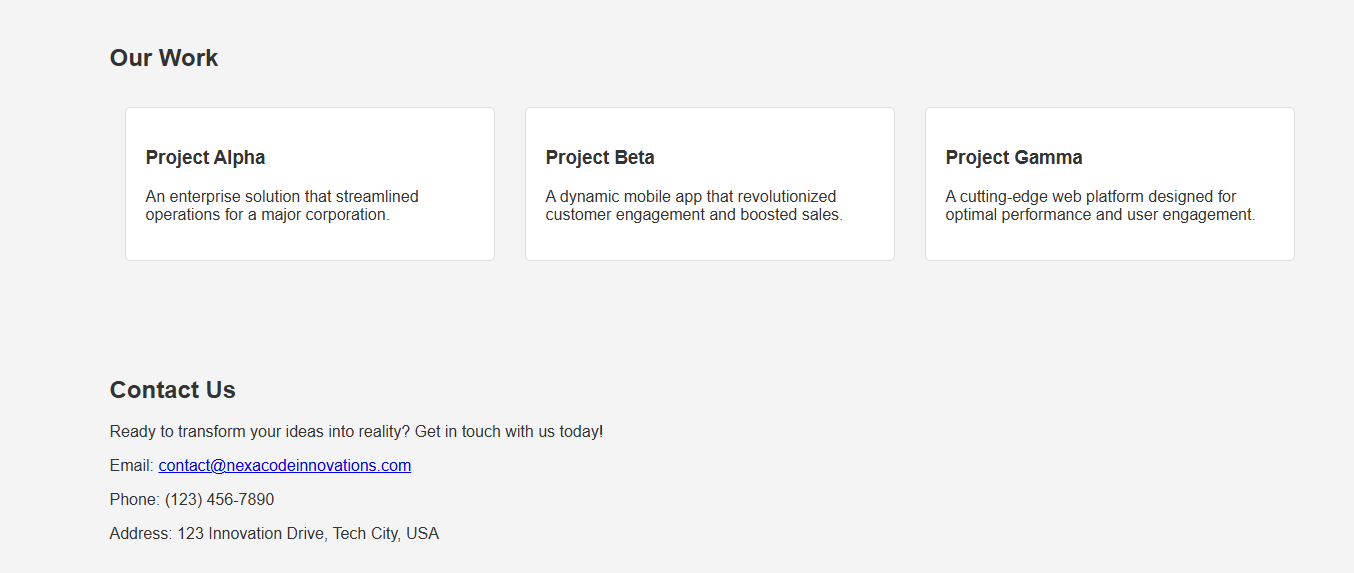
See what your web page should look similar to this:



Requirements:
You will need to change the company name a unique name you come up with.
You will to change the company address.
You will to change the company phone number.
Use <nav> and "<a> tags.
Style the navigation bar using CSS (e.g., horizontal layout, hover effects).
Skills Learned: Links, navigation, and basic layout styling.
• Your files will be:
• PX_lastname_Navigation.html (html code)
• PX_lastname_Navigation.css (css code)
• PX_lastname_Navigation.png (Screen print)
• PX_lastname_Navigation.mp4 (video of you running your program)
• Drop off all 4 files into google classroom.