Girls who Code
*********
*********
Students,
Welcome to Girls who code.
Mr. Cusack is the sponsor.
He is in room 501.
His E-mail is jcusack1@kleinisd.net.
*********
*********
Students,
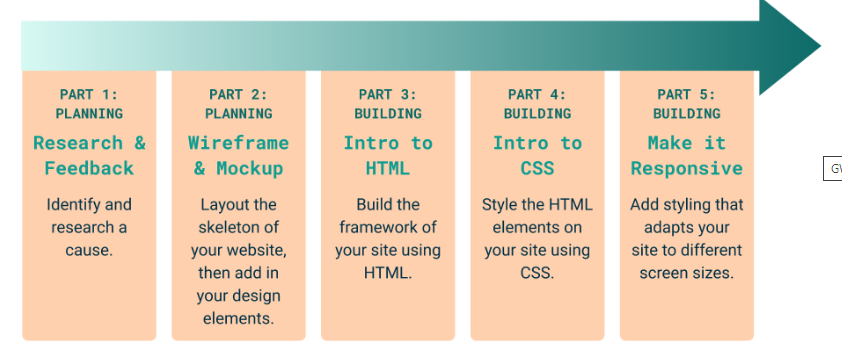
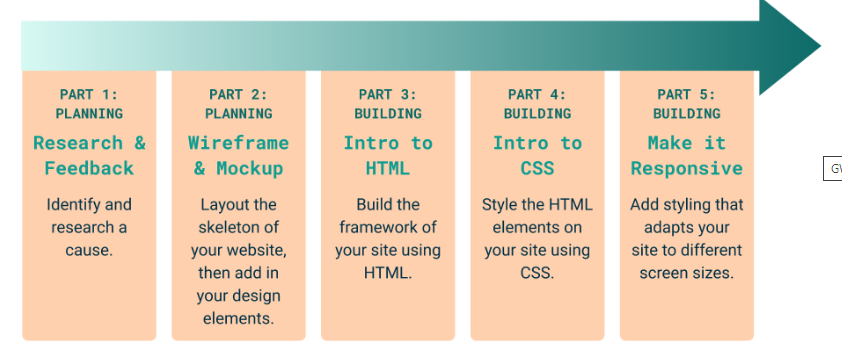
Overview
In this five part project, you will
build an website that raises awareness,
inspires action, or shares resources
around a topic or issue that is meaningful
to you. Other students have created
websites on topics including environmental
racism, voter suppression, fast fashion,
mental health and well being, racial justice,
and more. Through this project you will
learn how to ideate, plan, design, and
build a responsive website using HTML,
CSS, Flexbox, media queries, and more.

*********
*********
*********
*********
Students,
Part 1: Research and Feedback
85-135 mins
Since its inception, activists have been using the web
to organize around causes they care about and share ways
that people can connect and take action. In this project,
you will learn the basics of project planning, HTML,
and CSS to build a website around a cause that is important to you.
In Part 1 of this project, you will analyze advocacy websites,
identify and research a cause you care about,
brainstorm the message you want to share about
that cause, and create an action item list for
your audience to get involved.
Click here.
*********
*********
Students,
Part 2: Wireframe and Mockup
40-65 mins
At the end of Part 1, you synthesized your experience,
ideas, and research about your cause into a message
and call to action. Now it’s time to start planning
the visual design of your website using two new tools: a wireframe and a mockup.
You will use the wireframe to brainstorm and choose
a layout. Once you have selected your layout,
you will use a mockup to choose your design elements,
things like the color palette, fonts, images, text,
and more. Both of these will serve as roadmaps for
us once we start building the website in Part 3.
Click here.
*********
*********
Students,
Part 3: Intro to HTML
60-75 mins
At the end of Part 2, you created a wireframe
and mockup for your website. Now it’s time to
take those ideas to the screen. In this activity,
we will explore the basics of HTML and its
role in building a static web page. HTML,
which stands for Hypertext Markup Language,
helps to organize and categorize content
on a website. By content we mean things
like text, images, videos, etc.
First you will create your project on Trinket,
learn more about HTML tags and elements, then
add tags to your wireframe. Next you will use
your annotated wireframe to build the HTML
for your homepage, Take Action page, and About page.
Click here.
*********
*********
Students,
Part 4: Intro to CSS
70-90 mins
Now that you have some HTML written for
your website, it’s time to beautify it
with some CSS, or Cascading Style Sheets!
CSS, describes what kinds of
presentation rules – or styles –
should be applied to HTML elements.
For example, if you wanted to make the
text larger or smaller you would do that
using CSS. CSS allows you to change the way
content on your website looks, including
text color, text size, the fonts used,
background colors or images, and so much more.
There are so many different ways you can
style your website but in this tutorial
we will show you how to style the text,
images, the navigation bar, and take action checklist.
Click here.
*********
*********
Students,
Part 5: Make it Responsive
40-60 mins
Your website is looking great with the CSS
you added in the last activity! For this
part of the series, we will explore how
to make sure your website looks great
on different screen sizes like laptop,
tablet, and mobile devices.
This is called responsive design.
Click here.